Padronização de Ícones
Componentes de Tela
Tipos de Telas
Padronização de Ícones
Introdução
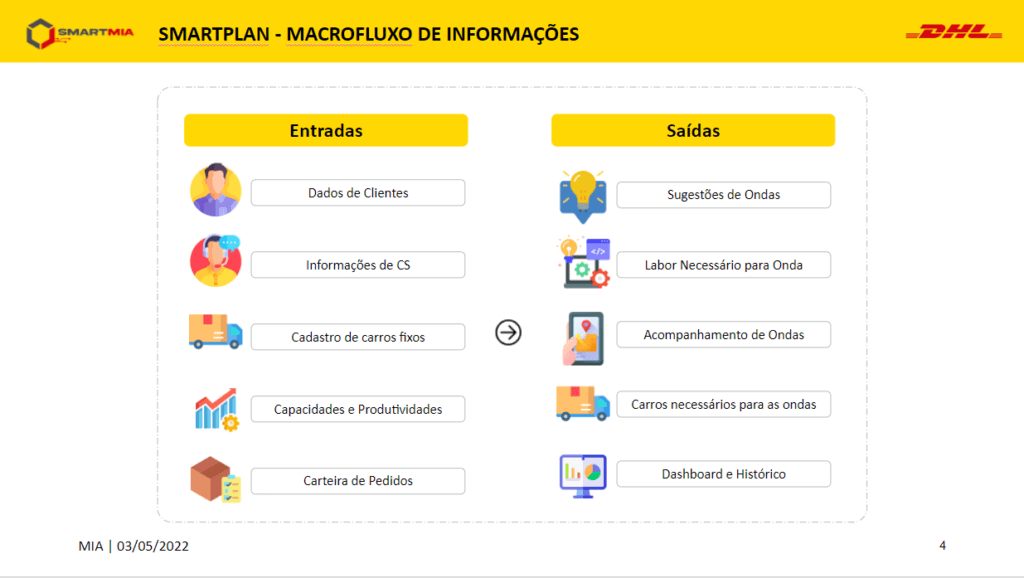
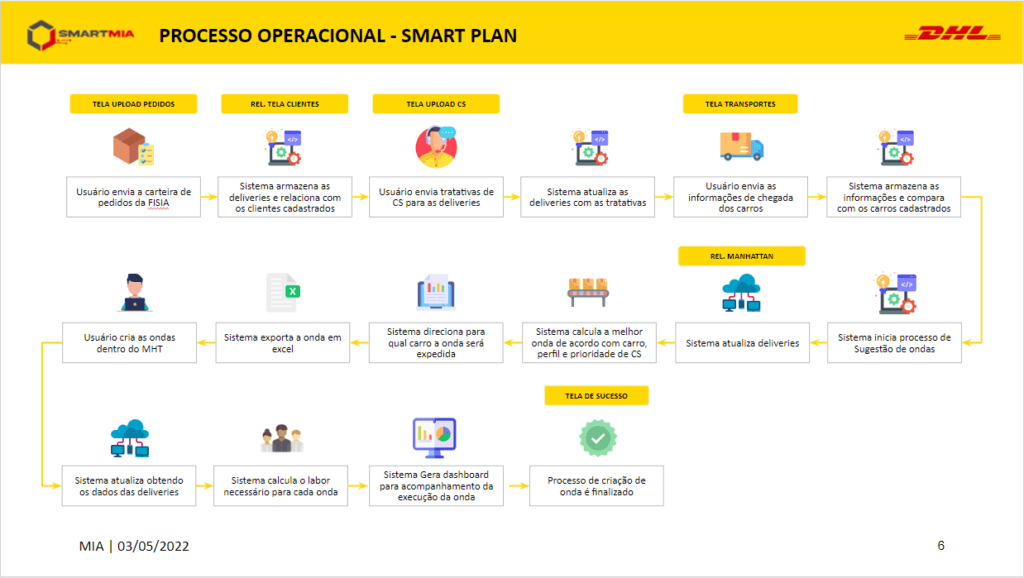
Os ícones são utilizados em slides de Macrofluxo de informações e fluxo de processo.
Devem seguir os padrões abaixo:
- Preenchimento Fill
- Colorido
- Tamanho: 32px
- Os ícones devem ser utilizados ao lado ou em cima dos boxes de informações
Tipos de Slides
Deve-se utilizar os ícones em slides de Processos ou de MacroFluxo de informações, sendo ao lado ou acima do box contendo o texto desejado.


Ícones a serem utilizados no PowerPoint
Os ícones abaixo são utilizados para referenciar a ou ação descrita. Os ícones estão auto-hospedados no site, com download liberado. Os ícones devem ser utilizados sem modificações.
Ícones a serem utilizados nos sistemas
Os ícones abaixo são utilizados para referenciar a ou ação descrita. Os ícones estão auto-hospedados no site, com download liberado. Os ícones devem ser utilizados sem modificações.
Componentes de Tela
Introdução
Para construírmos as telas do sistema, iremos utilizar padrões de cores, tamanho, formato e frameworks que conversam entre si para que o visual seja harmonioso.
Desta forma, conseguiremos construir as interfaces e designs.
Toda criação será feita primeiramente dentro do Adobe XD, o que chamamos de prototipagem. Após a prototipagem ser realizada, iremos utilizar o Framework do Quasar para construir o Front-End.
Toda criação será feita primeiramente dentro do Adobe XD, o que chamamos de prototipagem. Após a prototipagem ser realizada, iremos utilizar o Framework do Quasar para construir o Front-End.
Framework
O Framework utilizado é o Quasar, baseado em Vue.JS. O mesmo pode ser acessado clicando aqui.
Inputs
O componente Input é usado para capturar a entrada de texto do usuário. Ele usa v-model, semelhante a uma entrada regular. Ele tem suporte para erros e validação e vem em uma variedade de estilos, cores e tipos. Visualização:

Ele pode ser utilizado com os parâmetros abaixo:
| Borda | 1px solid #777 |
| Cor Texto | #777 |
| Tamanho da Fonte | 14px |
| Borda Selecionada | 1px solid #000 |
<div id="q-app" style="min-height: 100vh;">
<div class="q-pa-md">
<div class="q-gutter-md" style="max-width: 300px">
<q-input outlined v-model="text" label="TEXTO DE LABEL"></q-input>
</div>
</div>
</div>
Botões
O Quasar possui um componente chamado QBtn, que é um botão com alguns recursos extras úteis. Por exemplo, ele vem em duas formas: retângulo (padrão) e redondo. Ele também possui o efeito de ondulação do material (que pode ser desativado).
Ele pode ser utilizado com os parâmetros abaixo:
| Sombra | 1px #777 |
| Cor Texto | #fff |
| Tamanho da Fonte | 14px |
| Cor do Fundo | #000 |
Para inserir dentro da página, basta utilizar o código abaixo:
<div id="q-app" style="min-height: 100vh;">
<div class="q-pa-md q-gutter-sm">
<q-btn style="background: #COR; color: #COR" label="TEXTO DO BOTÃO"></q-btn>
</div>
</div>
Chips
O componente QChip é basicamente uma entidade de bloco de interface do usuário simples, representando, por exemplo, dados subjacentes mais avançados, como um contato, de forma compacta.
Para inserir dentro da página, basta utilizar o código abaixo:
<div id="q-app" style="min-height: 100vh;">
<div class="q-pa-md q-gutter-md">
<q-chip color="red" text-color="white" label="TEXTO" />
</div>
</div>
Toggle
O componente QToggle é outro elemento básico para entrada do usuário. Você pode usar isso para ativar e desativar configurações, recursos ou entradas de verdadeiro/falso.
Para inserir dentro da página, basta utilizar o código abaixo:
<div id="q-app" style="min-height: 100vh;">
<div class="q-pa-md">
<q-toggle
v-model="value"
color="red"
></q-toggle>
</div>
</div>
Checkbox
O componente QCheckbox é outro elemento básico para entrada do usuário. Você pode usar isso para fornecer uma maneira para o usuário alternar uma opção.
Para inserir dentro da página, basta utilizar o código abaixo:
<div id="q-app" style="min-height: 100vh;">
<div class="q-pa-md">
<div class="q-gutter-sm">
<q-checkbox keep-color v-model="red" label="TEXTO" color="red"></q-checkbox>
</div>
</div>
</div>
Radio
O componente QRadio é outro elemento básico para entrada do usuário. Você pode usar isso para fornecer uma maneira para o usuário escolher uma opção entre várias opções.
Para inserir dentro da página, basta utilizar o código abaixo:
<div id="q-app" style="min-height: 100vh;">
<div class="q-pa-md">
<div class="q-gutter-sm">
<q-radio keep-color v-model="color" val="red" label="TEXTO" color="red"></q-radio>
</div>
</div>
</div>
Tipos de Telas
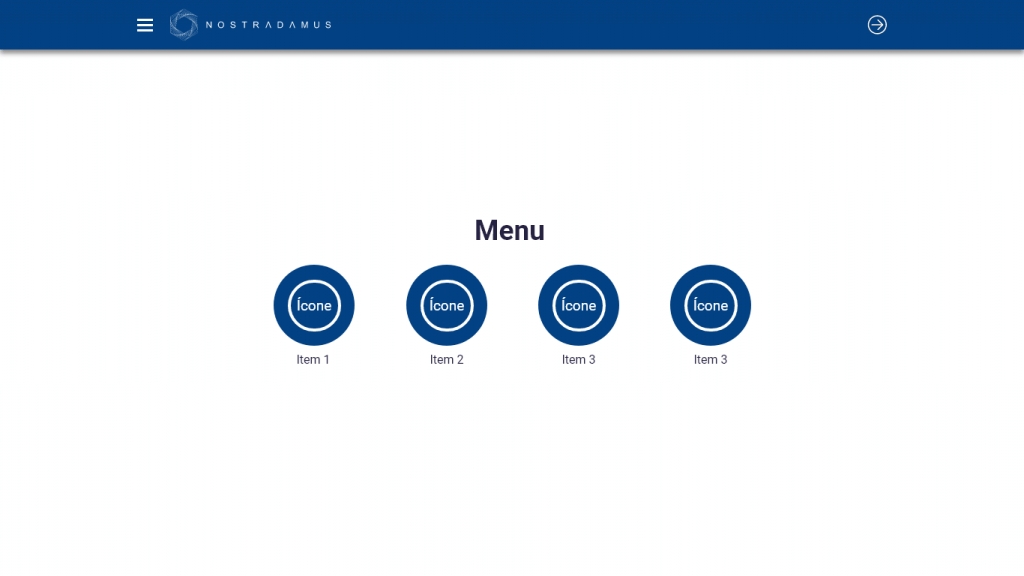
Telas de Menu
As telas de Menu para Desktops são utilizadas após o usuário realizar o login no sistema. Deverá seguir o padrão com ícones dentro de bolhas, com o texto do Menu em baixo, sempre centralizado a página. A cada 5 ícones, uma nova linha deverá ser adicionada ao menu.


Ela deve ser utilizado com os parâmetros abaixo:
| Sombra | 1px #777 |
| Cor Texto | #fff |
| Tamanho da Fonte | 14px |
| Cor do Fundo | #000 |
